Â

Merci Ă Sakresh pour la correction <3




Chose ultra facile! J'explique!
Faites un ptit bonhomme comme celui-ci :
Ensuite, allez dans photoshop. Une fois ouvert,
il va faloir que vous rajoutiez l'ombre en dessous du ptit
bonhomme! Pas de panique, c'est balo! Il suffit d'utiliser
l'outil ellypse : ----------------------------->
Vous ouvrez donc un nouveaux calque et vous faites le rond en dessous du smiley.
Puis vous ouvrez encore un autre et cette fois retracer un cercle plus petit.
Ps : comment utiliser l'ellypse? Il suffit de rester appuyer sur la souris et de
relacher (lĂ je vous aprend rien) ensuite vous faites clik droit--> selection et
ensuite prenez le pot de peinture pour le colorer en noir.
Bon, revenons Ă nos moutons. Une fois ce petit travail fait, passez le sous image
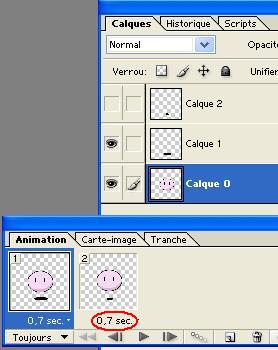
ready. Une foi ouvert, ouvrez la fenĂŞtre animation si cela n'est pas encore fait.
Ensuite fait en sorte en dĂŠcochant les yeux, de n'avoir que la grande ombre.
Après, faites nouveau calque dans la
partie animation, et la vous allez
dĂŠcocher la grande ombre et la
remplacer par plus petite (recochez
lĂ ). Ensuite, levez
lègerement le smiley vers le haut.
Une fois fini, changer la vitesse du
smiley et mettez le Ă 0.7 s :
Mettez en toujours et ya plus qu'a
enregistrer sous une copie optimisĂŠ. Et voilĂ le travail :

Vu que plusieur personne me demandait comment le poisson de la banniere bougait toute seule (c'est magique xD) et bien j'ai eu le courage de faire un tutos Ă 23h u_u" Bref, voila la bĂŞte:
Vous disposez de 2 images, le poisson et le neko qui sont tout deux enregistrĂŠ en format GIF
/!\ Si les images ne sont pas enregistrĂŠs sur ce format, votre animation ne se fera pas


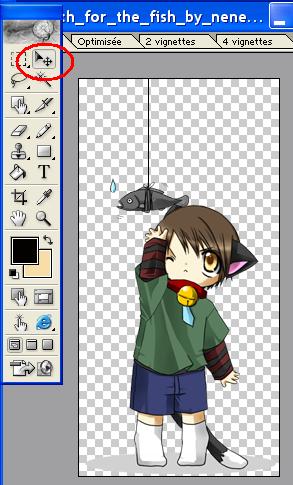
Ensuite, prenez l'outil dĂŠplacement (l'incone en haut Ă droite) et faites glisser le poisson sur l'image du neko :

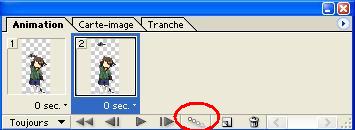
Une foi fait positionner le bien proche de la main du neko tant que le fil qui tiens le poisson ne sortira pas de l'image. Ensuite dans la fenĂŞtre animation faites "copier calque", ce qui copira logiquement votre calque :

Dans votre calque copiĂŠ, vous allez dĂŠplacer le poisson vers le haut bien verticalement (aidez vous de la touche du claviĂŠ "majuscule" en laissant apyuer dessus) :

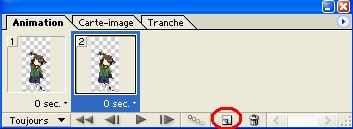
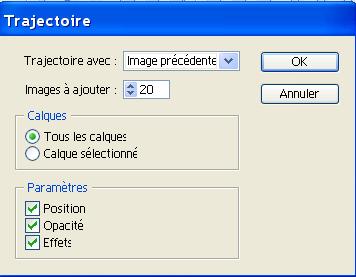
Après, dans votre fenêtre animation, clikez sur trajectoir des images animÊes :

Choisisez le nombre d'images que vous multiplirez. Plus vous avez d'image, plus l'animation sera net, mais elle sera longue et le poid du fichiĂŠ final lourd. Ensuite mettre ok :

Refaites de mĂŞme avec le dernier calque mais en changeant par "1er image" :

Mettez votre animation en 'toujours' et clikĂŠ sur l'icone 'play' et vous avez une animation =3 ya plus qu'a enregistrer.
Alors pour enregistrer il faut aller dans => fichier=> enregistrer une copie optimisĂŠ
Et voila le resultat :

Outil : Photoshop 7.1
Bon, je vais vous expliquer comment rendre une image opaque sur n'importe quel fond... oĂš sans fond bien entendu.
Prenez une image dÊcoupÊ a fond transparent (pour voir si votre fond est transparent, ça fait plein de petit carrÊ. Pour avoir un fond transparent, il sufit de gomer ce qu'il y a autour de votre image).
ex : Moi j'ai pris cette image :

Ensuite, dans votre fenĂŞtre des calques, faite "nouveau calque" et remplisser ce calque de n'importe qu'elle couleur. Une foi fait, positionner ce calque en dessous de celui de votre image dĂŠcoupĂŠ.
ex :

Ensuite donc, revenez sur votre image et gĂŠrez le pourcentage de votre opacitĂŠ dĂŠsirĂŠ
ex :
Et voila le resultat : 